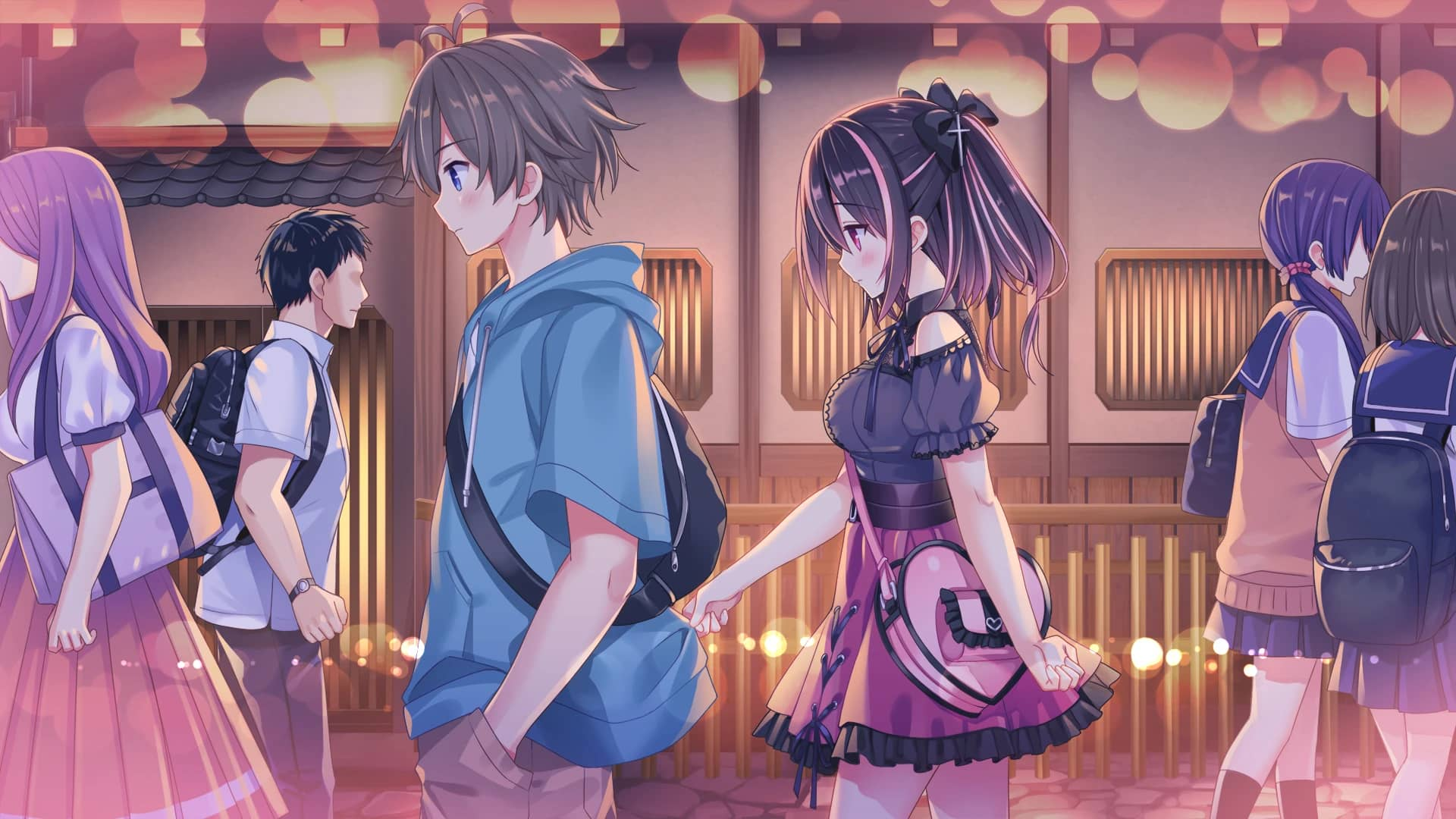
Ren'py 标题菜单界面
本文主要修改的文件为screens.rpy,次要修改文件为gui.rpy以及script.rpy
参考资料
视频教程
背景图修改
打开gui.rpy,在86行左右可以看到标题菜单界面,代码如下1
2
3
4
5## 标题和游戏菜单 #####################################################################
## 标题菜单和游戏菜单使用的图像。
define gui.main_menu_background = "gui/main_menu.png"
define gui.game_menu_background = "gui/game_menu.png"
打开screens.rpy,在335行左右可以看到如下代码1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59## 标题菜单屏幕 ######################################################################
##
## 用于在 Ren'Py 启动时显示标题菜单。
##
## https://www.renpy.cn/doc/screen_special.html#main-menu
screen main_menu():
## 此语句可确保替换掉任何其他菜单屏幕。
tag menu
add gui.main_menu_background
## 此空框可使标题菜单变暗。
frame:
style "main_menu_frame"
## use 语句将其他的屏幕包含进此屏幕。标题屏幕的实际内容在导航屏幕中。
use navigation
if gui.show_name:
vbox:
style "main_menu_vbox"
text "[config.name!t]":
style "main_menu_title"
text "[config.version]":
style "main_menu_version"
style main_menu_frame is empty
style main_menu_vbox is vbox
style main_menu_text is gui_text
style main_menu_title is main_menu_text
style main_menu_version is main_menu_text
style main_menu_frame:
xsize 420
yfill True
background "gui/overlay/main_menu.png"
style main_menu_vbox:
xalign 1.0
xoffset -30
xmaximum 1200
yalign 1.0
yoffset -30
style main_menu_text:
properties gui.text_properties("main_menu", accent=True)
style main_menu_title:
properties gui.text_properties("title")
style main_menu_version:
properties gui.text_properties("version")
另外在screens.rpy文件中,在396行左右可以看到游戏菜单界面,代码如下1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129## 游戏菜单屏幕 ######################################################################
##
## 此屏幕列出了游戏菜单的基本共同结构。可使用屏幕标题调用,并显示背景、标题和导
## 航菜单。
##
## scroll 参数可以是 None,也可以是 viewport 或 vpgrid。此屏幕旨在与一个或多个子
## 屏幕同时使用,这些子屏幕将被嵌入(放置)在其中。
screen game_menu(title, scroll=None, yinitial=0.0, spacing=0):
style_prefix "game_menu"
if main_menu:
add gui.main_menu_background
else:
add gui.game_menu_background
frame:
style "game_menu_outer_frame"
hbox:
## 导航部分的预留空间。
frame:
style "game_menu_navigation_frame"
frame:
style "game_menu_content_frame"
if scroll == "viewport":
viewport:
yinitial yinitial
scrollbars "vertical"
mousewheel True
draggable True
pagekeys True
side_yfill True
vbox:
spacing spacing
transclude
elif scroll == "vpgrid":
vpgrid:
cols 1
yinitial yinitial
scrollbars "vertical"
mousewheel True
draggable True
pagekeys True
side_yfill True
spacing spacing
transclude
else:
transclude
use navigation
textbutton _("返回"):
style "return_button"
action Return()
label title
if main_menu:
key "game_menu" action ShowMenu("main_menu")
style game_menu_outer_frame is empty
style game_menu_navigation_frame is empty
style game_menu_content_frame is empty
style game_menu_viewport is gui_viewport
style game_menu_side is gui_side
style game_menu_scrollbar is gui_vscrollbar
style game_menu_label is gui_label
style game_menu_label_text is gui_label_text
style return_button is navigation_button
style return_button_text is navigation_button_text
style game_menu_outer_frame:
bottom_padding 45
top_padding 180
background "gui/overlay/game_menu.png"
style game_menu_navigation_frame:
xsize 420
yfill True
style game_menu_content_frame:
left_margin 60
right_margin 30
top_margin 15
style game_menu_viewport:
xsize 1380
style game_menu_vscrollbar:
unscrollable gui.unscrollable
style game_menu_side:
spacing 15
style game_menu_label:
xpos 75
ysize 180
style game_menu_label_text:
size gui.title_text_size
color gui.accent_color
yalign 0.5
style return_button:
xpos gui.navigation_xpos
yalign 1.0
yoffset -45
screens.rpy文件中,style的部分为样式,一般情况下我们不需要修改,如需修改,会特别指示
对比两个文件,我们可以发现gui.rpy文件中的两句代码对应screens.rpy文件中如下代码1
2
3
4
5
6
7#标题菜单界面
add gui.main_menu_background
#游戏菜单界面
if main_menu:
add gui.main_menu_background
else:
add gui.game_menu_background
由此我们可以了解到,define gui.main_menu_background = "gui/main_menu.png"为标题界面背景,define gui.game_menu_background = "gui/game_menu.png"为游戏菜单背景,不过,在游戏菜单界面中,还加了当前界面的判断语句,如果是标题菜单界面就展示标题菜单背景,否则就展示游戏菜单界面
一般情况下,我们会为各个界面设定单独的背景图,所以游戏菜单界面功能用处不大,当然,如果想设定一致背景图,该功能还是很方便的
我们打开其所对应的文件夹,可以看到两张图片是一样的
修改代码指向文件,如下所示1
2
3define gui.main_menu_background = "gui/main.png"
define gui.game_menu_background = "gui/game.png"
运行游戏,可以发现背景图已经更换
但我们可以发现,游戏的侧边栏会遮挡部分背景图,让视觉体验大打折扣,这时我们继续查看screens.rpy文件中有关标题菜单界面的代码,可以发现在该样式中,额外添加了background属性1
2
3
4
5style main_menu_frame:
xsize 420
yfill True
background "gui/overlay/main_menu.png"
我们打开其所指定文件夹,即可发现问题所在
将该样式中的background属性改为None或直接删除该行代码1
2
3
4
5
6
7
8
9
10style main_menu_frame:
xsize 420
yfill True
background None
######或改成如下样式
style main_menu_frame:
xsize 420
yfill True
再次运行游戏,即可发现侧边栏消失了

按钮按键修改
该部分比较简单,如果想轻松点可以直接修改screens.rpy文件中280行左右代码,也就是navigation,导航菜单界面,代码如下1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59## 导航屏幕 ########################################################################
##
## 该屏幕包含在标题菜单和游戏菜单中,并提供导航到其他菜单,以及启动游戏。
screen navigation():
vbox:
style_prefix "navigation"
xpos gui.navigation_xpos
yalign 0.5
spacing gui.navigation_spacing
if main_menu:
textbutton _("开始游戏") action Start()
else:
textbutton _("历史") action ShowMenu("history")
textbutton _("保存") action ShowMenu("save")
textbutton _("读取游戏") action ShowMenu("load")
textbutton _("设置") action ShowMenu("preferences")
if _in_replay:
textbutton _("结束回放") action EndReplay(confirm=True)
elif not main_menu:
textbutton _("标题菜单") action MainMenu()
textbutton _("关于") action ShowMenu("about")
if renpy.variant("pc") or (renpy.variant("web") and not renpy.variant("mobile")):
## “帮助”对移动设备来说并非必需或相关。
textbutton _("帮助") action ShowMenu("help")
if renpy.variant("pc"):
## 退出按钮在 iOS 上是被禁止使用的,在安卓和网页上也不是必要的。
textbutton _("退出") action Quit(confirm=not main_menu)
style navigation_button is gui_button
style navigation_button_text is gui_button_text
style navigation_button:
size_group "navigation"
properties gui.button_properties("navigation_button")
style navigation_button_text:
properties gui.text_properties("navigation_button")
基本上将textbutton更改为imagebutton即可,位置、大小、间距和横竖排列请自行更改
如果想更贴合标题背景,推荐删除标题菜单界面如下代码1
2## use 语句将其他的屏幕包含进此屏幕。标题屏幕的实际内容在导航屏幕中。
use navigation
之后添加按钮代码,action行为可以从navigation界面获取,代码参考如下1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18hbox:
align (0.2, 0.85)
spacing 50
imagebutton:
idle "gui/new_game.png"
action Start()
imagebutton:
idle "gui/load_game.png"
action ShowMenu("load")
imagebutton:
idle "gui/extra.png"
action ShowMenu("extra")
imagebutton:
idle "gui/setting.png"
action ShowMenu("preferences")
imagebutton:
idle "gui/end_game.png"
action Quit(confirm=not main_menu)
表现效果如下
背景图切换
一般情况下,GALGAME的标题背景图会随游戏内容的推进而切换,在Ren’py中,我们可以使用解锁画廊的条件,也就是persistent.unlock达到该效果
在script.rpy文件中添加如下代码初始化1
2
3
4
5
6
7
8
9
10
init python:
if persistent.unlock_1 == None:
persistent.unlock_1 ==False
if persistent.unlock_2 == None:
persistent.unlock_2 ==False
if persistent.unlock_3 == None:
persistent.unlock_3 ==False
if persistent.unlock_4 == None:
persistent.unlock_4 ==False
之后在结局内添加如下代码1
2
3
4$ persistent.unlock_1 = True #结局一
$ persistent.unlock_1 = True #结局二
$ persistent.unlock_1 = True #结局三
$ persistent.unlock_1 = True #结局四
通常情况下,标题界面的背景图在更换后不会切换回原背景图,我们需要修改如下代码gui.rpy文件中1
2
3
4define gui.main_menu_background = "gui/main.png"
define gui.main_menu_background1 = "gui/main1.png"
define gui.main_menu_background2 = "gui/main2.png"
define gui.main_menu_background3 = "gui/main3.png"screens.rpy文件中1
2
3
4
5
6
7
8
9
10if persistent.unlock_1:
add gui.main_menu_background1
elif persistent.unlock_2:
add gui.main_menu_background2
elif persistent.unlock_3:
add gui.main_menu_background3
elif persistent.unlock_4:
add gui.main_menu_background4
else:
add gui.main_menu_background
如果你想恢复原背景图,可以使用如下代码script.rpy文件中1
2
3
4
5
6
7
8
9
10
11
12
13
14#进入新游戏,中途返回即可恢复原背景图
label start:
#清空持久化数据
$ persistent._clear(progress=True)
####更推荐使用如下代码
label start:
#将解锁条件改为false,解锁条件不可与画廊解锁条件一致
$ persistent.unlock_1 =False
$ persistent.unlock_2 =False
$ persistent.unlock_3 =False
$ persistent.unlock_4 =False
persistent._clear(progress=True)
该语句只允许出现在开发阶段
动画效果
使用transform函数,我们可以添加动画效果
首先,我们需要定义一个动画效果1
2
3
4
5
6#delay为延迟时间
transform main_menu_transform(delay):
alpha 0.0
on start:
time delay
easein 2.0 alpha 1.0
之后使用at语句添加动画效果(以按钮为例)1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23hbox:
align (0.2, 0.85)
spacing 50
imagebutton:
idle "gui/new_game.png"
+ at main_menu_transform(0.4)
action Start()
imagebutton:
idle "gui/load_game.png"
+ at main_menu_transform(0.8)
action ShowMenu("load")
imagebutton:
idle "gui/extra.png"
+ at main_menu_transform(1.2)
action ShowMenu("extra")
imagebutton:
idle "gui/setting.png"
+ at main_menu_transform(1.6)
action ShowMenu("preferences")
imagebutton:
idle "gui/end_game.png"
+ at main_menu_transform(2.0)
action Quit(confirm=not main_menu)
+所在行表示所添加的代码
写在最后
screens.rpy文件中,如下代码分别表示游戏名字,版本号1
2
3
4
5
6
7
8
9
10if gui.show_name:
vbox:
style "main_menu_vbox"
text "[config.name!t]":
style "main_menu_title"
text "[config.version]":
style "main_menu_version"
如果不想显示,可以在options.rpy文件中找到如下代码,并将其改为False1
2
3## 决定上面给出的标题是否显示在标题界面屏幕。设置为 False 来隐藏标题。
define gui.show_name = True